Visual Basic 2017 Draw Circle
Introduction
Welcome to the 2nd (and most probable, the last) installment of my resizing Fatigued objects series. In Part 1, "Creating Resizable Drawings in Visual Basic.NET, Part ane: Rectangles," I covered how to set things up nicely then that you accept a resizable Rectangular object. Today, I volition take information technology a step farther and bear witness you how to resize round shapes and odd shapes.
Luckily, there are a lot of similarities from the previous installment, simply obviously there is nonetheless some work ahead. Allow's become started!
If y'all oasis't all the same read the first function, please do so. The first role also contains all the code as well every bit a downloadable file containing the code. You will need this project for this article.
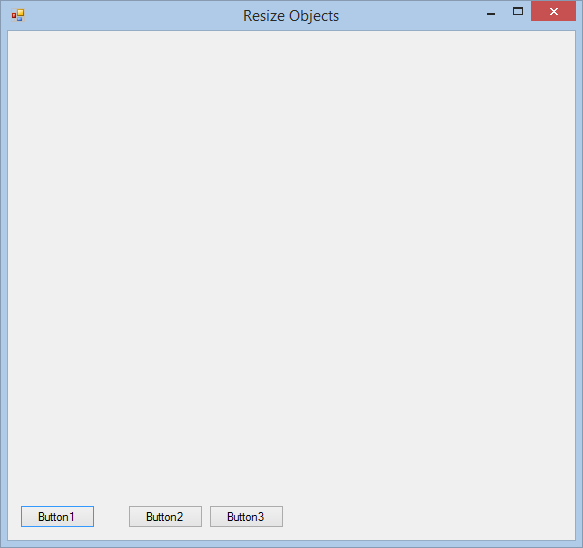
Let'due south start with the new design. Design your project to resemble Figure 1.

Figure 1: New Design
I take enlarged the PictureBox area and added three buttons. The buttons will be used for Rectangle, Circle, and Odd Shape, respectively.
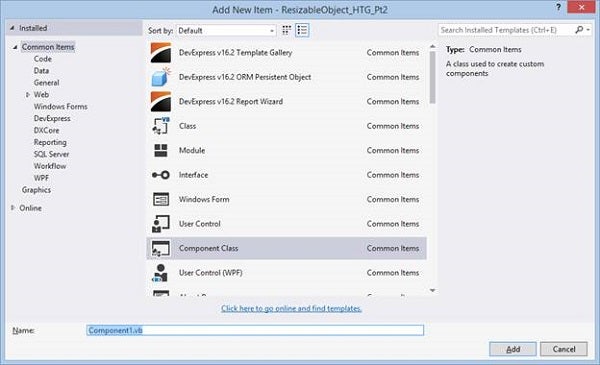
Add a new Component to your project. Name it something practical, such as clsMain, for instance. Add the following lawmaking into clsMain:
Public Enum Shape Rect Circle Odd Stop Enum
This Enum but represents the blazon of object to be drawn. Move the NodePos Enum from clsObject to clsMain:
Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None End Enum
This identifies the position of the Nodes on the drawn object. Your whole clsMain now should wait like the following:
Public Course clsMain Public Enum Shape Rect Circle Odd Cease Enum Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None Stop Enum End Class
The move was needed because these 2 Enums will be used from within the Object class every bit well as the form.

Effigy 2: Add Component
You now need to import this form into both:
clsObject
Imports ResizableObject_HTG.clsMain
All the imports for clsObject should include the following:
Imports System.Drawing.Drawing2D Imports ResizableObject_HTG.clsMain
frmResizeObject
Imports ResizableObject_HTG.clsMain
Add together the following variables to clsObject:
Private shShape As Shape Private grShape As Graphics
shShape will place the shape you want to draw, and grShape is a Graphics object to draw with. Edit your clsObject'southward constructor to include more than parameters:
Public Sub New(ByVal rctTemp Every bit Rectangle, ByVal sh Every bit Shape, _ ByVal pic Every bit PictureBox) rectObject = rctTemp shShape = sh blnClick = False Me.picObject = pic AddHandler picObject.MouseDown, AddressOf picObject_MouseDown AddHandler picObject.MouseMove, AddressOf picObject_MouseMove AddHandler picObject.MouseUp, AddressOf picObject_MouseUp 'AddHandler picObject.Pigment, AddressOf picObject_Paint' Try grShape = film.CreateGraphics() Create(grShape, shShape) Catch ex Equally Exception MessageBox.Bear witness(ex.Message) Terminate Try Stop Sub
I accept added the Shape so that it tin can be instantiated when this class gets called. Also, I take removed the Paint event handler, because you will exist using the grShape graphics object to draw. Edit the Create Sub to also include the Shape parameter:
Public Sub Create(ByVal g As Graphics, sh As Shape) Select Case sh Case Shape.Rect k.DrawRectangle(New Pen(Colour.Green), rectObject) Case Shape.Circumvolve g.DrawEllipse(New Pen(Color.Orange), rectObject) Example Shape.Odd DrawSpiral(g) Cease Select For Each npPos As NodePos In [Enum].GetValues(GetType(NodePos)) g.DrawRectangle(New Pen(Colour.Blueish), GetObject(npPos)) Side by side Stop Sub
You as well will discover the Select argument to determine which shape has been chosen. If information technology is a Rectangle, describe a rectangle using the built-in Graphics capabilities; the same holds true with a circumvolve that will draw an Ellipse. With the Odd shape, a sub named DrawSpiral gets called that draws a spiral, which follows adjacent:
Public Sub DrawSpiral(ByVal thousand Equally Graphics) Dim PI As Double = 3.14159265358979 'Dim Orientation Every bit Double = iii.356987413' 'ii.718281828 orientation' Dim Orientation As Double = 2.718281828 'orientation' Dim penSpiral As New Pen(Color.Maroon) Dim cx As Integer Dim x As Integer Dim cy As Integer Dim y Every bit Integer Dim rectSprial Equally New Rectangle(10, x, 250, 250) cx = rectSprial.Width / 2 cy = rectSprial.Height / 2 Dim a As Single Dim b As Single Dim i Every bit Long Dim ang As Double a = 0.15 'shape' b = 0.15 'shape' For i = 0 To 10000 'size of spiral' ang = (PI / 720) * i x = cx + (a * (Math.Cos(ang)) * (Orientation ^ (b * ang))) y = cy - (a * (Math.Sin(ang)) * (Orientation ^ (b * ang))) 'The college the + number, the thicker the lines' chiliad.DrawLine(penSpiral, 10, y, ten + 1, y + i) Next i End Sub
I also accept commented out the Paint event for the PictureBox. You already will be using a Graphics object to describe with:
'Private Sub picObject_Paint(ByVal sender As Object,' 'ByVal e Equally PaintEventArgs)' 'Try' 'Create(e.Graphics, shShape)' 'Take hold of ex As Exception' 'MessageBox.Testify(ex.Bulletin)' 'Finish Attempt' 'End Sub'
The residuum of the code in clsObject remains the aforementioned. Add together the following variable to frmResizeObject:
Private shShape As Shape
Add together the following code to all 3 buttons:
Private Sub Button1_Click(sender As Object, e Equally EventArgs) _ Handles Button1.Click objRect = Aught shShape = Shape.Rect objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) Cease Sub Individual Sub Button2_Click(sender As Object, due east Every bit EventArgs) _ Handles Button2.Click objRect = Nothing shShape = Shape.Circle objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) End Sub Private Sub Button3_Click(sender As Object, due east Equally EventArgs) _ Handles Button3.Click objRect = Nothing shShape = Shape.Odd objRect = New clsObject(New Rectangle(5, v, 350, 350), _ shShape, picCanvas) End Sub
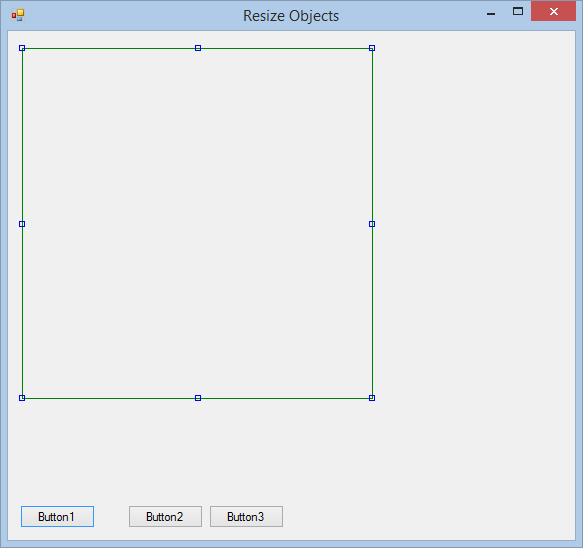
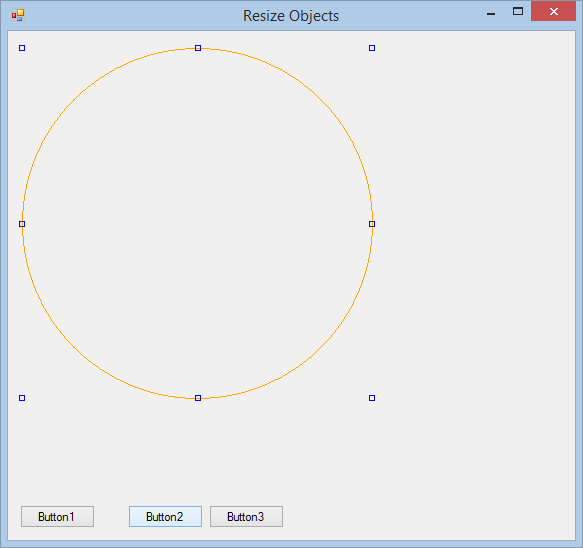
That's information technology! Information technology is non perfect, just information technology works and can exist made even more than flexible. Running the plan results in the following outputs:

Effigy 3: Rectangle

Effigy 4: Circle

Figure 5: Spiral
The code for this commodity is bachelor on GitHub.
Conclusion
As you can meet: If you accept fix your application properly the kickoff time, information technology is easy to expand and build onto it to provide better functionality. Enjoy playing around with your cartoon awarding programming skills!
mcclemensaness1936.blogspot.com
Source: https://www.codeguru.com/visual-basic/resizing-drawn-objects-with-vb-net-part-2-circles-and-odd-shapes/
0 Response to "Visual Basic 2017 Draw Circle"
Post a Comment